Mr Digital convert HTML into WordPress-theme
De YouTube-video “How To Convert a HTML Template To WordPress Theme (Step by Step)” gaf mij een toegankelijke introductie in het omzetten van een statische HTML-website naar een functionerend WordPress-thema. Aangezien ik zelf al bezig ben met het bouwen van een eigen website, sloot deze tutorial heel goed aan bij mijn leerproces. Tijdens deze video ben ik dus actief bezig gegaan aan die website. Uiteindelijk heb ik met die kennis, deze simpele portfolio website kunnen bouwen. Wat ik erg prettig vond, is dat de maker stap voor stap te werk ging, en in begrijpelijke taal uitlegde wat hij deed. Hierdoor was het makkelijk te volgen, zelfs zonder uitgebreide PHP-kennis.
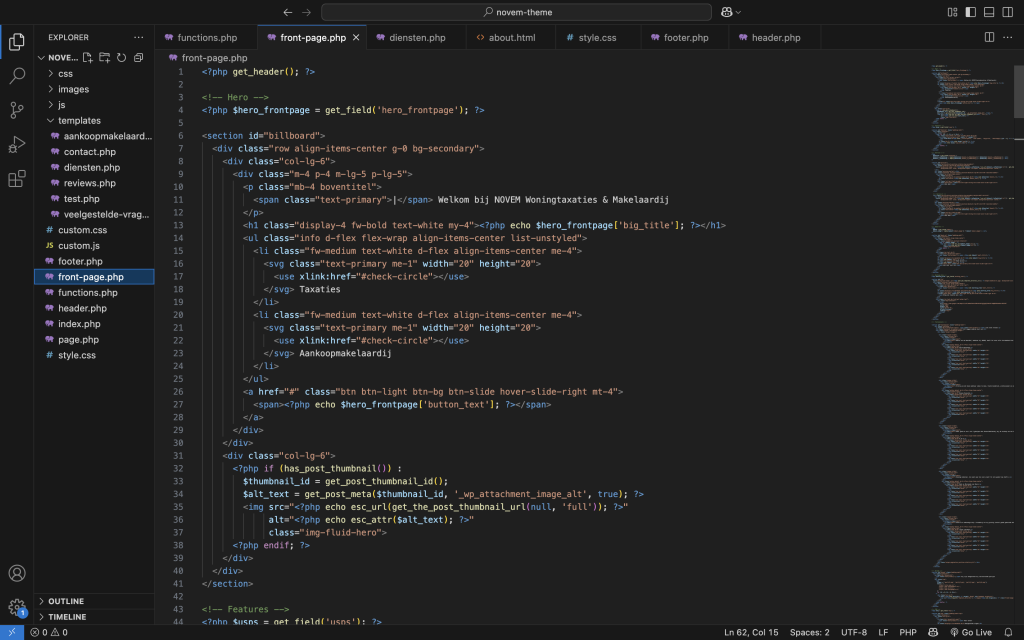
Wat ik extra fijn vond, is dat hij bewust de gemaakte fouten in de video liet zitten. In plaats van deze eruit te knippen, liet hij zien waar dingen mis konden gaan – zoals een foutje in de bestandsnaam of een vergeten get_header()-aanroep en hoe hij deze oploste. Dat vond ik heel leerzaam, omdat het me liet zien hoe snel je een kleine fout kunt maken, maar vooral ook waar je alert op moet zijn bij het coderen van een thema. Hierdoor weet ik nu beter waar ik op moet letten en hoe ik fouten sneller kan herkennen en oplossen.
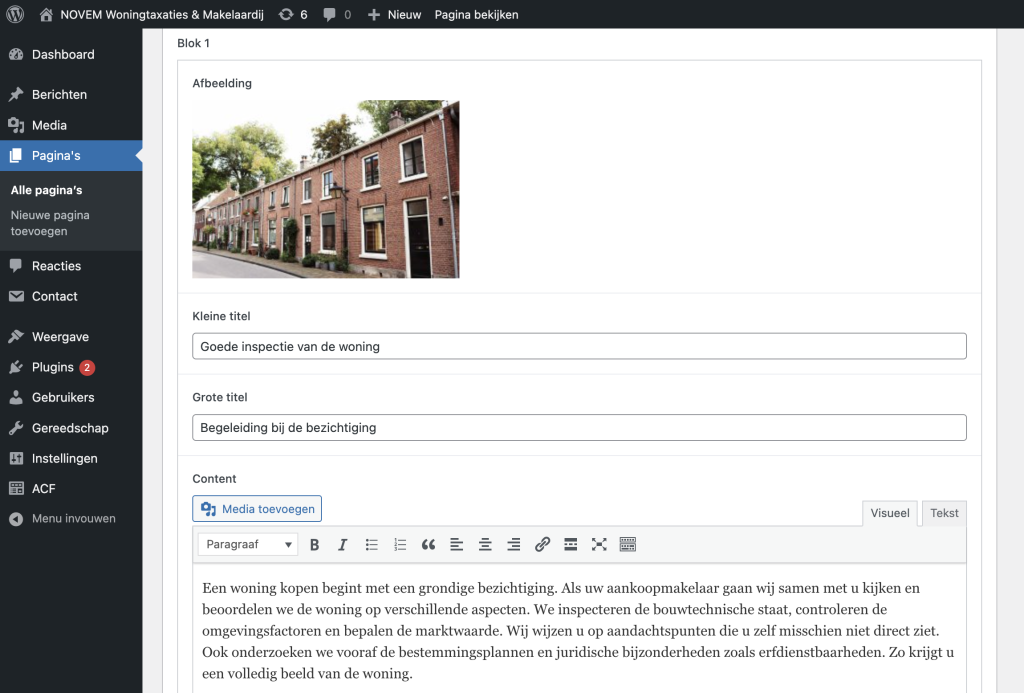
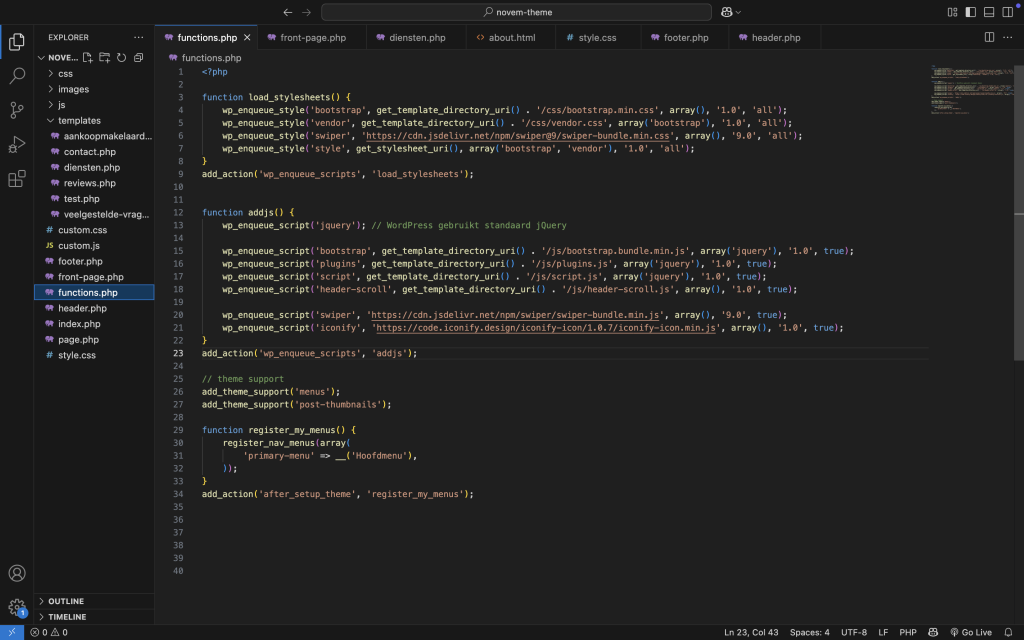
Verder vond ik de uitleg over het opdelen van HTML in WordPress-bestanden zoals header.php, footer.php, index.php en functions.php verhelderend. Dankzij ACF kun je op een visuele manier dynamische content toevoegen, terwijl het originele HTML-ontwerp grotendeels behouden wordt. Dit maakt het een stuk makkelijker om inhoud te beheren in plaats van de standaard Ghutenborg block editor.
Wat ik meeneem uit deze video, is vooral het besef dat je niet alles in één keer perfect hoeft te doen. Door te testen, fouten te maken en deze te begrijpen, leer je uiteindelijk het meest.
*Tijdens de video heb ik dus actief meegedaan voor mijn eigen project. Deze website draait nog op een op lokale host, dus nog niet toegankelijk. Daarom de onderstaande screenshots.